Multi-factor Authentication
Why implement Multi-Factor Authentication / MFA?
More than ever, data is threatened by attacks or identity theft. Identity protection has, therefore, become critical and requires authentication solutions that meet the challenges of data security.
Passwords are no longer enough. Even a sophisticated password policy does not solve the problem: passwords become too complex, they are changed too frequently, etc.
MFA solutions meet this challenge: they promise a much higher level of security, without deteriorating the user experience.
What is multi-factor authentication / MFA?
Traditional password authentication relies solely on a single authentication factor: the password itself.
Multi-factor authentication relies on several factors - 2 in most cases - that greatly increase the level of security and the difficulty for hackers to steal a user's identity.
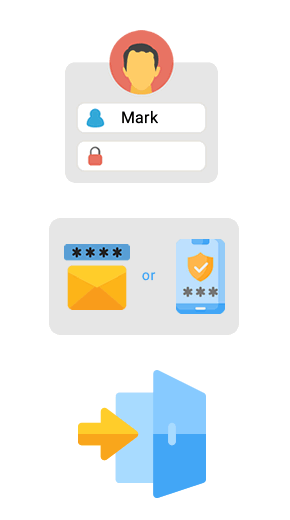
Here are some examples of frequently used authentication factor combinations:
(a mobile, an email account)
+
"Something you know"
(a PIN code)
+
"Something you are"
(fingerprint, face recognition…).
Why use Visual Guard MFA?
Some MFA solutions require users to be equipped with hardware tokens, which adds time, cost, and burden to users.
In this case, organizations must choose between security and ease of use. They often limit strong authentication to situations where the risk is high enough to justify its drawbacks.

Smartcard Authentication, used in some banks, requires users to:
- carry a reader and a smart card,
- enter a pin code
- answer a question generated by the server

Security token authentication
- users must carry their token
- and manually copy the generated security code into the authentication page.

Visual Guard MFA
Visual Guard offers an alternative to hardware tokens with a solution
combining a high level of security and extreme simplicity for the user.
Seamless User Experience
Give your users, employees, and partners a simplified login experience without any hardware requirements.
VG Strong Authentication / MFA relies exclusively on software mechanisms to perform authentication.
It offers the same high level of security as hardware solutions, without hindering the user experience.
Users simply receive a code or a link by SMS or Email
Possible Authentication Scenarios
Easy integration
Deploy immediately, easily and quickly your MFA Multifactor Authentication projects without changing your architecture. Accessible via a secure API, Visual Guard MFA adapts to your constraints without imposing new ones.
One time Passwords
A PIN code or password can always be stolen and then used illegally.
To address this risk, some MFA solutions generate one-time passwords (OTP), valid for only a single session. If a hacker were to gain access to this password, he couldn't reuse it anyway!
Costs
By removing hardware tokens, you also eliminate all costs associated with purchasing hardware, distributing tokens to users and replacing broken or lost tokens.
KEY FEATURES
SMS Authentication
- The user enters a login
- receives an OTP by SMS
- Enters the OTP to access the application
Email Authentication
- The user enters a login
- Receives an email with an URL
- Clicks on the link to access the application
In-App Authentication
By calling the Visual Guard API, the application can initiate a strong authentication whenever required.
Flexible authentication
Authentication methods provided by Visual Guard can be used in very flexible ways:
- You can deploy multi-factor authentication for all users without worrying about who will use a mobile or not.
- You can choose which users should use multi-factor authentication.
- A user can connect via a web browser most of the time, and use mobile authentication when he connects from a new or unusual device (personal computer, cyber café...).

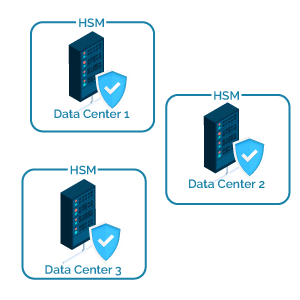
Available and Robust
To ensure that the authentication service is always available, it relies on several independent server infrastructures, distributed in certified, fully redundant data centers.
The loss of connectivity of all but one server infrastructure would have zero impact on the availability of the authentication service.