How to integrate Visual Guard in Silverlight application |
- Add the assemblies of Visual Guard as references of your project.
- Add an authentication service.
- Modify the "web.config" or the "app.config" file of your application to integrate the Visual Guard module.
- Integrate Visual Guard in the code of your application.
- Create a Visual Guard repository and declare your application by using the Visual Guard console. This repository will contain all security items (users, roles, permissions ...) of your application.
- Allow anonymous sessions,
- Generate the Visual Guard configuration files by using the Visual Guard console. These configuration files will be needed to connect your application to the repository.
- Grant read/write permissions to the repository.
In order to use Visual Guard, you must add references to Visual Guard assemblies:
- Opens the solution of your project in Visual Studio.
- In the solution explorer, expands the project node.
- Right-click the Project node for the project and select Add Reference from the shortcut menu.
-
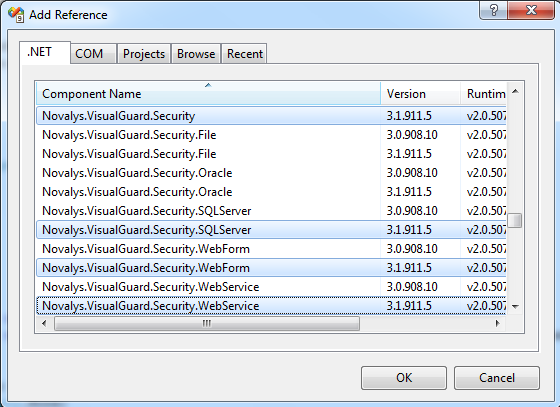
In .Net tab, select the 5 assemblies
- Novalys.VisualGuard.Security
- Novalys.VisualGuard.Security.WebForm
- Novalys.VisualGuard.Security.WebService
- Novalys.VisualGuard.Security.<RepositoryType> (Files, SQLServer or Oracle)
- Novalys.VisualGuard.Security.<ApplicationFrameworkType> (Depending on type of application's framework, whether .NetFramework or .NetCore)
In the list of assemblies, Visual Studio can display different versions of the Visual Guard assemblies. You must select the assembly corresponding to the version of the framework used in your project. |
You must add either Novalys.VisualGuard.Security.NetFramework or Novalys.VisualGuard.Security.Core (Depending on type of application's framework) |

If the assemblies does not appear in this list you can use the Browse tab and select them in the directory <Visual Guard installation directory>/bin/3.1
Description of Visual Guard assemblies:
- Novalys.VisualGuard.Security contains the main Visual Guard classes.
- Novalys.VisualGuard.Security.Files contains the classes needed to access to a file based repository.
- Novalys.VisualGuard.Security.SQLServer contains the classes needed to access to a repository stored in a Microsoft SQLServer database (SQLServer 2000 or higher). Available only in Visual Guard Enterprise Edition
- Novalys.VisualGuard.Security.Oracle contains the classes needed to access to a repository stored in an Oracle database (8i or higher). Available only in Visual Guard Enterprise Edition
- Novalys.VisualGuard.Security.WebForm contains the classes needed to ASP.Net application. You must reference this assembly in ASP.Net WebSite or ASP.Net WebService project.
- Novalys.VisualGuard.Security.WebService contains the classes needed to application hosting WCF services. You must reference this assembly in all project hosting WCF service contains the classes needed to application hosting WCF services. You must reference this assembly in all project hosting WCF services that needs to be secure by Visual Guard.
- Novalys.VisualGuard.Security.NetFramework contains all classes required to support .Net Framework applications. This assembly is needed only if you want to integrate Visual Guard in .net framework applications.
- Novalys.VisualGuard.Security.Core contains all classes required to support .Net Core applications. This assembly is needed only if you want to integrate Visual Guard in .net core applications.
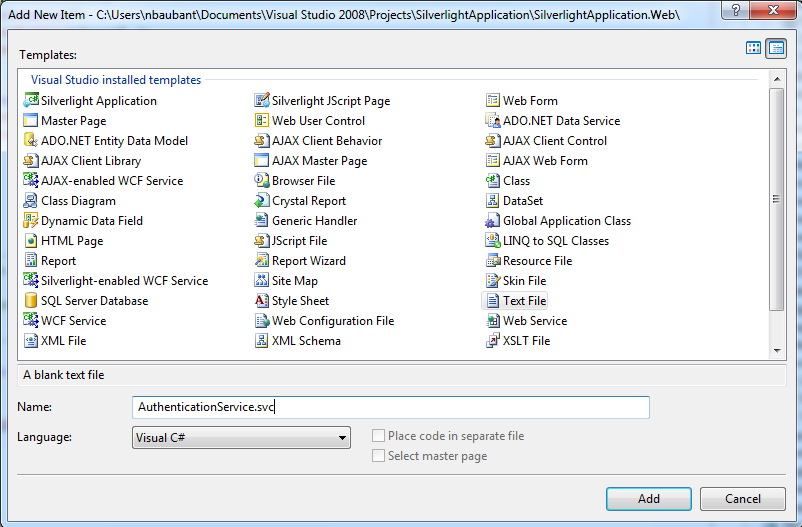
To expose the ASP.NET Authentication system, you have to add a new WCF service. Because we are just going to point this at the default one that ships with ASP.NET, we don't need any code behind, so the easiest thing to do is to add a new Text File.
In the ASP.NET website:
- Add New Item,
- Select Text File
- And call it "AuthenticationService.svc"

Add this one line as the contents of the file. This wires it up to the implementation that ships as part of ASP.NET
<%@ ServiceHost Language="C#" Service="System.Web.ApplicationServices.AuthenticationService" %>;
To enable Visual Guard and the authentication in your application, you must declare and configure the section class <system.serviceModel> of your application hosting your WCF services.
In Web.config, we need to add the WCF magic to turn the service on.
In text editor:
<system.serviceModel> <services> <service behaviorConfiguration="AuthenticationServiceTypeBehaviors" name="System.Web.ApplicationServices.AuthenticationService"> <endpoint binding="basicHttpBinding" bindingConfiguration="userHttp" bindingNamespace="http://asp.net/ApplicationServices/v200" contract="System.Web.ApplicationServices.AuthenticationService" /> </service> </services> </system.serviceModel>
<system.serviceModel> <bindings> <basicHttpBinding> <binding name="userHttp"> <security mode="None"> <transport> <extendedProtectionPolicy policyEnforcement="Never" /> </transport> </security> </binding> </basicHttpBinding> </bindings> </system.serviceModel>
<system.serviceModel> <behaviors> <serviceBehaviors> <behavior name="AuthenticationServiceTypeBehaviors"> <serviceMetadata httpGetEnabled="true" /> </behavior> </serviceBehaviors> </behaviors> </serviceHostingEnvironment aspNetCompatibilityEnabled="true" /> </system.serviceModel>
We need to enable authentication to be exposed via the web service.This is done by adding a System.Web.Extensions section.
<system.web.extensions> <scripting> <webServices> <authenticationService enabled="true" requireSSL="false"/> </webServices> </scripting> </system.web.extensions>
<authentication mode="Forms"/>
To enable Visual Guard in your application, you must declare the class WebForm.VGHttpModule in the list of HttpModules in the "web.config" of your application. To do that, you must:
- Add the following line of code in the <HttpModules> node.
<add type="Novalys.VisualGuard.Security.WebForm.VGHttpModule,Novalys.VisualGuard.Security.WebForm" name="VGModule"/>
For example:
<configuration> <system.web> ... <httpModules> <add type= "Novalys.VisualGuard.Security.WebForm.VGHttpModule,Novalys.VisualGuard.Security.WebForm" name="VGModule"/> </httpModules> ... </system.web> </configuration>
This module will enable Visual Guard in your application. It will automatically detect the type of authentication used in your application. Visual Guard supports Forms, Windows and Passport authentication.
If you use Windows or Passport authentication mode, Visual Guard will automatically detect the authenticated user.
If the user does not have any role in the application or if the user is not declared in the repository or if the user is anonymous, Visual Guard will deny the user access to all methodes of your service.
Visual Guard is fully compatible with Membership API. To use Membership features, you must declare WebForm.VGMemberShipProvider and WebForm.VGRoleProvider in your web.config file.
<configuration> <system.web> ... <roleManager defaultProvider="VGRoleProvider" enabled="true"> <providers> <add name="VGRoleProvider" type="Novalys.VisualGuard.Security.WebForm.VGRoleProvider, Novalys.VisualGuard.Security.WebForm" /> </providers> </roleManager> ... <membership defaultProvider="VGMemberShipProvider"> <providers> <add name="VGMemberShipProvider" type="Novalys.VisualGuard.Security.WebForm.VGMemberShipProvider, Novalys.VisualGuard.Security.WebForm" /> </providers> </membership> ... </system.web> </configuration>
To call the authentication methode in your silverlight application, you have to :
- Add the Authentication service in your Silverlight application,
- call the login methode.
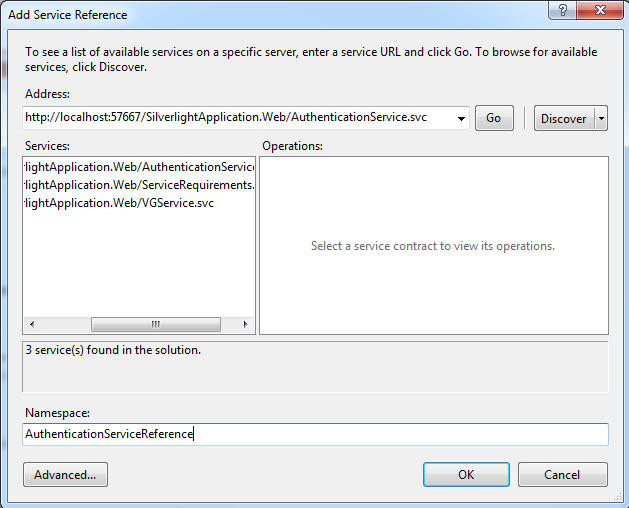
To add the authenetication service in your project you have to :
- Right click in the project,
- Select "Add service References",
- Put the adress of the Authentication Service,
- Select The service,
- Rename the service,
- Click on "OK"

Create your login page in silverlight application containing username/password textbox and validation button, and on validation button put the following code
In your login buton put this code:
AuthenticationServiceClient client = new AuthenticationServiceClient(); client.LoginAsync(userName.Text, PassWord.Password, "", true); //Authenticate the user client.LoginCompleted += new EventHandler <LoginCompletedEventArgs>(client_LoginCompleted);
To use the windows authentication you have to:
- Configure the authentication mode,
- Configure the HTTModule
<authentication mode="Windows"/>
cf. Configure VGHTTPModule in the chapter "Use User Name / Password authentication"
//-------------------------------------------------------- //Methode: GetAllPermission //This methode is use to have the list of all permissions of the connected user //-------------------------------------------------------- [OperationContract] public List<VGPermission> getAllPermissions() { return VGHelper.GetAllPermissions(VGSecurityManager.Runtime.Principal); }
You have to specify to all services requiring Visual Guard authentication and authorization mechanism the service behavior defined above.
In text editor:
<configuration> <system.serviceModel> <services> <service behaviorConfiguration="VGSecurityBehavior" name="CalculatorService"> <endpoint binding="basicHttpBinding" contract="ICalculatorService" /> </services> .... </system.serviceModel> </configuration>
You have to create a new service behavior and add serviceHostingEnvironment node.
In text editor:
<configuration>
<system.serviceModel>
</behaviors>
<behavior name="VGServiceBehavior">
<serviceMetadata httpGetEnabled="true" />
<serviceDebug includeExceptionDetailInFaults="false" />
</behavior>
</behaviors>
</system.serviceModel>
</configuration>The main class in Visual Guard: Novalys.VisualGuard.SecurityVGSecurityManager This class provides the main access point for interacting with Visual Guard. It allows to set the security of the object of your application.
You have 3 types of code to integrate Visual Guard in your code:
- When you want to restrict the access of a service to a caller
- When you want to apply security actions on a WebService, a custom class or custom control, you must call Visual Guard to set the security of this object.
- When you want to check if a user has a specific permission or a specific role, in this case you can use VGSecurityManagerPrincipal
Visual Guard is compatible with the standard PrincipalPermissionAttribute class. This attribute will check whether a user is authenticated or is a member of a role. Visual Guard also provides its own attribute: Novalys.VisualGuard.SecurityVGPrincipalPermissionAttribute This attribute is similar as the standard PrincipalPermissionAttribute class and allows to check a Visual Guard role or aVisual Guard permission and does not requires
The following example demonstrates how to restrict access to the "Multiply" operation to caller with the permission "CanMultiply".
[VGPrincipalPermission(SecurityAction.Demand, Name="CanMultiply", Type=VGPermissionType.Permission)] public double Multiply(double n1, double n2) { return n1 * n2; }
<VGPrincipalPermission(SecurityAction.Demand, Name:="CanMultiply", Type=VGPermissionType.Permission)> _ Public Function Multiply(Double n1, Double n2) As Double Return n1 * n2 End Function
If you need to apply Visual Guard security actions on object of your application, you will need to call Visual Guard to set the security of the object. To do that, you must:
- Add the Novalys.VisualGuard.SecurityVGISecurable interface to your class.
- Add the call to the SetSecurity method at the end of the constructor.
If you want to understand how Visual Guard applies the security to the objects of your application, see How Visual Guard secures an application
The following code show how to secure the Calculator class that implement the ICalculator service contract:
public class Calculator: ICalculator, VGISecurable { public Calculator() { // .... // Initialization of the object // .... // This call will indicates to Visual Guard that the class must be secured. VGSecurityManager.SetSecurity(this); } public double Multiply(double n1, double n2) { return n1 * n2; } }
Public Class Calculator Implemenents ICalculator, VGISecurable Private Sub New() ' ... ' Initialization of the object ' ... ' This call will indicates to Visual Guard that the class must be secured. VGSecurityManager.SetSecurity(Me) End Sub Public Function Multiply(ByVal n1 as Double, ByVal n2 as Double) As Double Return n1 * n2; End Function End Class