To integrate Visual Guard in your ASP.Net Web Site, Web Application or Web Service project you have to:
- Add the assemblies of Visual Guard as references of your project.
- Modify the "web.config" file of your application to integrate the Visual Guard module.
- Integrate Visual Guard in the code of your application.
- Create a Visual Guard repository and declare your application by using the Visual Guard console. This repository will contain all security items (users, roles, permissions ...) of your application.
- Generate the Visual Guard configuration files by using the Visual Guard console. These configuration files will be needed to connect your application to the repository.
- Grant read/write permissions to the repository.
Integration Demo
This demo shows how to integrate Visual Guard in ASP.Net Web site
Referencing Visual Guard assemblies
In order to use Visual Guard, you must add references to Visual Guard assemblies:
- Opens the solution of your project in Visual Studio.
- In the solution explorer, expands the project node.
- Right-click the Project node for the project and select Add Reference from the shortcut menu.
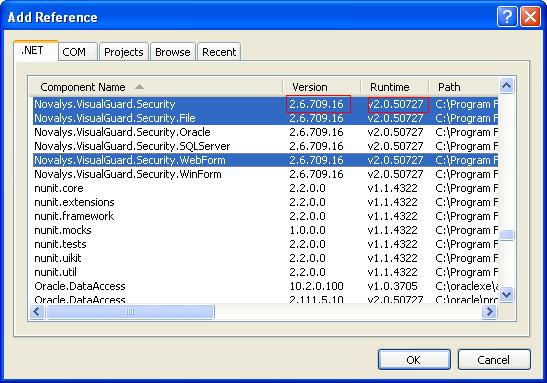
- In .Net tab, select the 3 assemblies Novalys.VisualGuard.Security, Novalys.VisualGuard.Security.WebFrom, Novalys.VisualGuard.Security.<RepositoryType> (File, SQLServer or Oracle). Click the Select button, and then click the OK button
Note: In the list of assemblies, Visual Studio will display different version of the Visual Guard assemblies. You must select the assembly corresponding to the version 2.0 of the framework.

If the assemblies does not appear in this list you can use the Browse tab and select them in the directory <Visual Guard installation directory>/bin/2.0.
Description of Visual Guard assemblies:
- Novalys.VisualGuard.Security contains the main Visual Guard classes.
- Novalys.VisualGuard.Security.Files contains the classes needed to access to a file based repository.
- Novalys.VisualGuard.Security.SQLServer contains the classes needed to access to a repository stored in a Microsoft SQLServer database (SQLServer 2000 or higher). Available only in Visual Guard Enterprise Edition
- Novalys.VisualGuard.Security.Oracle contains the classes needed to access to a repository stored in an Oracle database (8i or higher). Available only in Visual Guard Enterprise Edition
- Novalys.VisualGuard.Security.WinForm contains all classes based on WinForm control. This assembly is needed only if you use the forms provided by Visual Guard to authenticate, change a password or select a role. If you want to use your own form you do not need to add a reference to this assembly.
- Novalys.VisualGuard.Security.WebForm contains the classes needed to ASP.Net application. You must reference this assembly in ASP.Net WebSite or ASP.Net WebService project.
Modifying the "web.config" file of your application
To enable Visual Guard in your application, you must declare the class Novalys.VisualGuard.Security.WebForm.VGHttpModule n the list of HttpModules in the "web.config" of your application. To do that, you must:
- Open the "web.config" file of your application or add a new one to your project.
- Add the following line of code in the <HttpModules> node.
<add type="Novalys.VisualGuard.Security.WebForm.VGHttpModule,Novalys.VisualGuard.Security.WebForm" name="VGModule"/>
For example:
<configuration> <system.web> ... <httpModules> <add type= "Novalys.VisualGuard.Security.WebForm.VGHttpModule,Novalys.VisualGuard.Security.WebForm" name="VGModule"/> </httpModules> ... </system.web> </configuration>
This module will enable Visual Guard in your application. It will automatically detect the type of authentication used in your application. Visual Guard supports Forms, Windows and Passport authentication.
If you use Form authentication mode, you can use the Visual Guard authentication mechanism. In this case you must call the method VGSecurityManager.Authenticate in your login form. You can find an example of the authentication integrated in a login form in the chapter "Integrate Visual Guard in your code".
If you use Windows or Passport authentication mode, Visual Guard will automatically detect the authenticated user and load the security permissions granted to this user.
If the user does not have any role in the application or if the user is not declared in the repository or if the user is anonymous, Visual Guard will deny the user access to all pages in your web site.
If you want to allow anonymous sessions in your web site, you must declare an anonymous role to your application in the Visual Guard console.
To enable anonymous sessions, you must:
- Open the Visual Guard console and connect to the repository associated to your application.
- Create a new role in your application with a permission set containing permissions for an anonymous user.
- Select the item corresponding to your application and, in the property "Anonymous role", select the role created above.
- To take into account this modification in your application, you must regenerate the Visual Guard configuration files of your application or edit them and change the option anonymousSessionSupported.
- Modify your authorization section of web.config file in order to allow anonymous access to your website.
You can use Visual Guard in conjunction with the URL Authorization module to deny access to specific users (anonymous or not) or roles. Visual Guard users and roles are fully compatible with the URL Authorization module.
Configuring Membership
Visual Guard is fully compatible with Membership API and allows you to use the Web Site administration tools and Login ASP.Net controls (Login, LoginView, PasswordRecovery, CreateUserWizard ...). To use Membership features, you must declare VGMembershipProvider and VGRoleProvider in your web.config file.
<configuration> <system.web> ... <roleManager defaultProvider="VGRoleProvider" enabled="true"> <providers> <add name="VGRoleProvider" type="Novalys.VisualGuard.Security.WebForm.VGRoleProvider, Novalys.VisualGuard.Security.WebForm" /> </providers> </roleManager> ... <membership defaultProvider="VGMemberShipProvider"> <providers> <add name="VGMemberShipProvider" type="Novalys.VisualGuard.Security.WebForm.VGMemberShipProvider, Novalys.VisualGuard.Security.WebForm" /> </providers> </membership> ... </system.web> </configuration>
Integrating Visual Guard in your code
The main class in Visual Guard is Novalys.VisualGuard.Security.VGSecurityManager. This class provides the main access point for interacting with Visual Guard. It provides authentication and authorization features, it allows you to set the security of your application objects.
You have 3 types of code to integrate Visual Guard in your code:
- When you want to use the Form Authentication mode, you must create authentication form that will be used to identify the users.
- When you want to secure a WebService, a custom class or custom control, you must call Visual Guard to set the security of this object (Form and Master class are automatically secured by Visual Guard).
- When you want to check if a user has a specific permission or a specific role, you can use Novalys.VisualGuard.Security.VGSecurityManager.Principal or use the property HttpContext.User.
To create a Login page
If you use Form Authentication mode, Visual Guard is fully compatible with Login ASP.Net controls (Login, LoginView, PasswordRecovery, CreateUserWizard ...).
If you want to use them, you must configure your web.config file as described in the previous chapter. You can also use your own controls or develop a custom form page.
The following example demonstrates how to authenticate a user. This code can be inserted in the click event of the OK button in a login form:
[C#] Page.Validate(); if (!Page.IsValid) return; VGAuthenticationState state = VGSecurityManager.Authenticate(usernameTextBox.Text, passwordTextBox.Text, VGAuthenticationMode.VisualGuard); // Check if the authentication is failed. if (state.IsFailed) { FormsAuthentication.SignOut(); // The username/password is invalid if (state.IsCredentialInvalid) { if (state.IsLastBadLogin) { // According to the password policy, the next bad login will lock the account errorLabel.Text = "Invalid user or password. The next bad login will lock your account."; } else { errorLabel.Text = "Invalid user or password"; } } else if (state.IsUserNotAuthorized) { // The credentials are valid but the user does not have any role granted for the application errorLabel.Text = "You are not authorized to log on to this application"; } else if (state.IsUserAccountExpired) { // The account of the user has expired errorLabel.Text = "Your account is no more valid. Contact your administrator"; } else if (state.IsUserAccountNotYetAvailable) { // The account of the user is not yet available errorLabel.Text = "Your account is not yet available."; } else if (state.IsUserAccountLockedOut) { // The account of the user is locked out and must be unlocked by using the Visual Guard console. errorLabel.Text = "Your account is locked. Contact your administrator."; } else if (state.MustChangePasswordAtNextLogon) { // The user must change the password RedirectToChangePasswordPage(); } errorLabel.Visible = true; } else { if (!state.IsPasswordSecure) { // According to the password policy, the password is enough secure FormsAuthentication.SetAuthCookie(usernameTextBox.Text, remenberCheckBox.Checked); RedirectToChangePasswordPage(); } else { FormsAuthentication.RedirectFromLoginPage(usernameTextBox.Text, remenberCheckBox.Checked); } }
[Visual Basic] Page.Validate() If Not Page.IsValid Then Return Dim state As VGAuthenticationState = VGSecurityManager.Authenticate(usernameTextBox.Text, passwordTextBox.Text, VGAuthenticationMode.VisualGuard) ' Check if the authentication is failed. If state.IsFailed Then FormsAuthentication.SignOut(); ' The username/password is invalid If state.IsCredentialInvalid Then If state.IsLastBadLogin Then ' According to the password policy, the next bad login will lock the account errorLabel.Text = "Invalid user or password. The next bad login will lock your account." Else errorLabel.Text = "Invalid user or password" End If ElseIf state.IsUserNotAuthorized Then ' The credentials are valid but the user does not have any role granted for the application errorLabel.Text = "You are not authorized to log on to this application" ElseIf state.IsUserAccountExpired Then ' The account of the user has expired errorLabel.Text = "Your account is no more valid. Contact your administrator" ElseIf state.IsUserAccountNotYetAvailable Then ' The account of the user is not yet available errorLabel.Text = "Your account is not yet available." ElseIf state.IsUserAccountLockedOut Then ' The account of the user is locked out and must be unlocked by using the Visual Guard console. errorLabel.Text = "Your account is locked. Contact your administrator." ElseIf state.MustChangePasswordAtNextLogon Then ' The user must change the password before reauthenticating RedirectToChangePasswordPage() End If errorLabel.Visible = True Else If Not state.IsPasswordSecure Then ' According to the password policy, the password is enough secure FormsAuthentication.SetAuthCookie(usernameTextBox.Text, remenberCheckBox.Checked) RedirectToChangePasswordPage() Else FormsAuthentication.RedirectFromLoginPage(usernameTextBox.Text, remenberCheckBox.Checked) End If End If
To secure your application objects
If you want to understand how Visual Guard sets the security of your application objects, see How Visual Guard secures an application.
How to filter granted roles
If a user has more than one role, by default Visual Guard creates a permission set that will be a union of all permission sets. If you want to select only one role or filter roles granted to the user, you can handle the event VGHttpModule.PermissionLoading. This event allows you to select roles granted to the user.To handle this event you must declare <VGHTTPModuleName>_ PermissionLoading in the global.asax script (where <VGHTTPModuleName> is the name of the Visual Guard module declared in the web.config files, by default "VGModule").
The following example demonstrates how to select the role Administrator if this role is granted:
[Visual Basic] Sub VGModule_PermissionLoading(ByVal sender As Object, ByVal e As VGPermissionsLoadingEventArgs) If e.Roles.Length > 1 Then Dim selectedRoles(1) As Novalys.VisualGuard.Security.VGGrantedRole For Each role As Novalys.VisualGuard.Security.VGGrantedRole In e.Roles If role.Name = "Administrator" Then selectedRoles(0) = role Exit For Else If role.Name = "Member" Then selectedRoles(0) = role Exit For End If End If Next If selectedRoles(0) Is Nothing Then e.Status = Novalys.VisualGuard.Security.VGAuthorizationStatus.ProcessCanceled Else e.Roles = selectedRoles End If End If End Sub
[C#] void VGModule_PermissionLoading(object sender, VGPermissionsLoadingEventArgs args) { if (e.Roles.Length > 1) { Novalys.VisualGuard.Security.VGGrantedRole[] selectedRoles = new Novalys.VisualGuard.Security.VGGrantedRole[1]; foreach (Novalys.VisualGuard.Security.VGGrantedRole role in e.Roles) { if (role.Name == "Administrator") { selectedRoles[0] = role; break; } else if (role.Name == "Member") { selectedRoles[0] = role; break; } } if (selectedRoles[0] == null) { e.Status = Novalys.VisualGuard.Security.VGAuthorizationStatus.ProcessCanceled; } else { e.Roles = selectedRoles; } } }
Creating a repository and declaring the application
Once Visual Guard is integrated in your application, you can create the repository containing the information about the security of your application (users, roles, permissions ...). You must launch the Visual Guard console, right-click the root node in the treeview then select the option "Add repository".After creating the repository, you must declare your application in the repository. Right-click the node corresponding to your repository then select the option "Connect...". After the connection, right-click on the repository node then select the option "Add application". At the end of the wizard, the console will generate 2 configuration files in the "bin" directory of your application.
Note: If you want to test the connection to this repository from your application, you will need to create a role for your application in the Visual Guard console and grant this role to a user. A user defined in the repository can access your application only when a role of the application is granted to this user.
Granting Read/Write permission to the Repository
Visual Guard needs to have Read/Write permissions to access the repository. For example, for a file based repository you must grant "Modify" permission to the directory containing the repository for ASP.NET user accounts. For a repository stored in a database, the user used to access the Visual Guard repository database must be a member of "vg_BasicAccess" role.
In most cases, you must grant this permission to "MACHINE\ASPNET" user account. If you use IIS 6.0 on Windows Server 2003 the user account is "NT Authority\Network Service". If you use impersonation, you must grant permission to "MACHINE\IUSR_<MACHINE>" for Form authentication mode and "Domain\UserName" for Windows integrated authentication mode.
To change permission to a directory, you must:
- Open the Explorer.
- Right click the directory containing the repository data then select the menu "Properties".
- In the "Security" tab, click on the "Add" button and select the user for which you want to grant the permission (i.e. MACHINE\ASPNET) then click ok.
- In the list of permissions, click the option "Modify" then click on the "OK" button.
